這次實作的shadow map的方式應該算是比較正規的做法. 只要支援shader model2.0以上的卡應該都支援. 概念還是一樣. 首先還是要先產生depth shadow map, shader model 2.0支援16-bit/32 bit的render target了. 這部分實作的細節可以參考DX 9.0c SDK的shadow map範例.
產生shadow map這部分挺好處理的. 最麻煩的是 shadow 計算. 這部分有幾個問題了
- shadow 是要整合到lighting計算, 或是用overlay的方式處理(有點像後製)
* 整合到lighting : 每個shader 都要寫個shadow 處理..很浪費時間.
* overlay : lighting效果會不正確.
- 如何有效控制shadow bias 值, 特別是要處理self-shadowing時候.
- 如何快速產生soft shadow
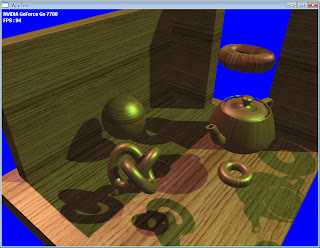
這次修改的render queue打算支援多個光源多個shadow map, 以下是兩個平行光測試結果.

目前只是測試shadow map在render queue內的運作. 一些PVS 的機制尚未加入. 比如說view內需要處理哪些光, 需要把哪些物件放到產生shadow map的sub-queue內等等...這個版本的shadow map 是採用1024x1024 RG16F格式, 在產生shadow時候, 是整合到lighting計算, 使用3x3 PCF(從FxComposer的範例抄來的). lighting計算是 per-pixel light. 使用multi-pass處理2個光.
看起來想要支援多個shadow map效能上要再加強.....
2007-03-30
Shadow map 初版
之前參與的專案就有做過shadow map了, 不過之前實作的方法一種是假shadow map, 就是shadow map只是shadow的形狀, 然後透過projective texturing的方式投射到場景中. 另一種是depth shadow map, 就是shadow map紀錄的是物件最靠近光源的depth值. 不過當時在DX8/XBOX的硬體上, 要輸出高精確depth 值並不容易. 主要是render target都是8bit/channel. 不過nvidia的卡因為硬體就支援depth texture以及shadow map的計算, 所以當時很快的就轉上去了..而且可以得到幾乎免費的2xPCF的柔化效果.